Exactly How to Use GTmetrix PageSpeed to Improve Your Website's Mobile Efficiency
Exactly How to Use GTmetrix PageSpeed to Improve Your Website's Mobile Efficiency
Blog Article
Boost Your Site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, website rate is an essential factor that straight influences user experience and involvement. Tools such as GTmetrix and PageSpeed Insights outfit site owners with valuable insights into efficiency metrics and optimization techniques. These tools not just reveal crucial information points like Time to First Byte and Completely Filled Time but likewise supply customized referrals for renovation. Recognizing how to properly use these resources can dramatically improve your web site's effectiveness. Nonetheless, recognizing where to start and exactly how to apply these understandings may position an obstacle that requires additional exploration.
Comprehending Web Site Speed Metrics
Recognizing internet site rate metrics is essential for maximizing online performance and enhancing individual experience. These metrics give vital understandings into exactly how quickly a website tons and just how efficiently it carries out under various problems. Trick performance signs, such as Time to First Byte (TTFB), Fully Filled Time, and First Contentful Paint (FCP), aid in examining the responsiveness of a site.
TTFB gauges the time taken for the internet browser to receive the first byte of data from the web server, suggesting web server responsiveness. Fully Loaded Time stands for the complete time considered all aspects on the web page to load, reflecting the general individual experience. FCP represents the moment it considers the very first item of material to appear on the screen, which is essential for individuals in terms of viewed rate.
Various other metrics, such as Speed Index and Complete Blocking Time, likewise play significant duties in recognizing the performance landscape (gtmetrix pagespeed). By assessing these metrics, internet site proprietors can determine traffic jams, optimize resources, and make informed choices that improve both rate and user fulfillment. Inevitably, a well-optimized website not only enhances customer retention yet also favorably influences search engine rankings
Setting Up GTmetrix and PageSpeed Insights

To start with GTmetrix, see their web site and develop a free account. As soon as logged in, enter your website URL into the designated field and pick your testing criteria, such as location and tool type. After starting the examination, GTmetrix will generate a thorough report that consists of performance ratings, loading times, and particular recommendations.
For PageSpeed Insights, browse to the Google PageSpeed Insights page. Just input your website URL and click "Evaluate." The tool will certainly evaluate your website's efficiency on both mobile and desktop gadgets, supplying ratings along with actionable tips for optimization.
Both tools are easy to use and provide detailed analyses that are important for any type of website proprietor intending to boost filling times and individual experience. Frequently using these sources can bring about significant enhancements in website performance, ultimately contributing to better customer contentment and interaction.
Assessing Your Efficiency Report
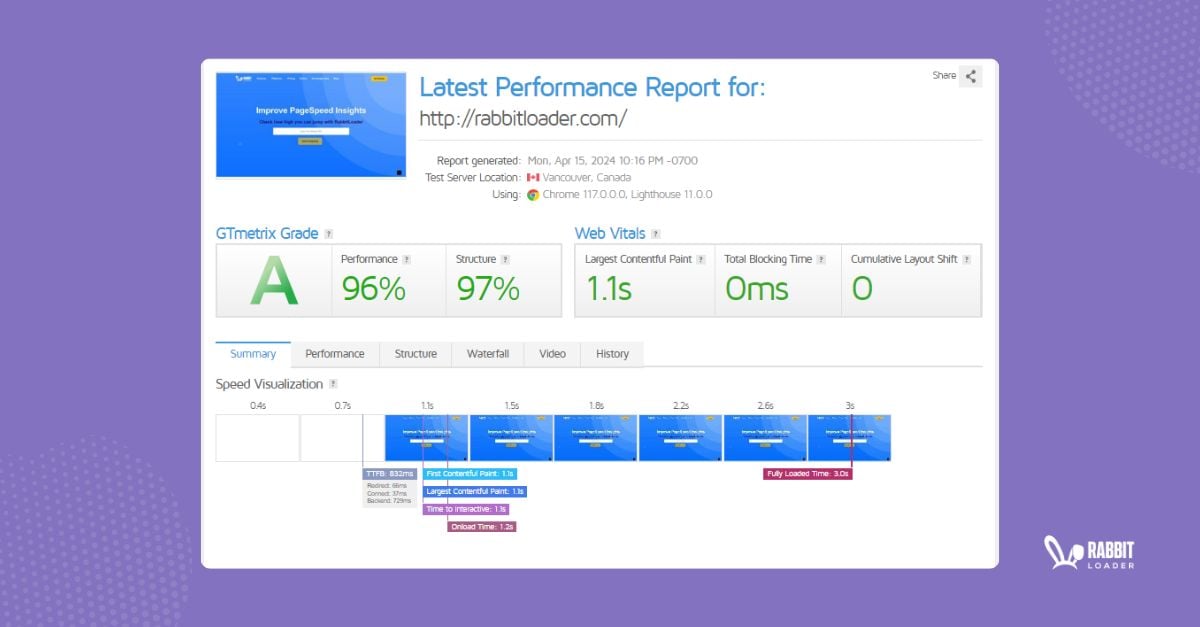
After creating your efficiency record with GTmetrix or PageSpeed Insights, the following action is to extensively assess the results. The efficiency report offers important understandings that can aid you recognize just how your web site's speed influences individual experience and internet search engine ranking.
Begin by examining vital metrics such as PageSpeed Rating and YSlow Rating. These scores reflect the general performance of your web site, with greater worths suggesting much better speed and optimization. Take note of the lots time, which highlights just how rapidly your web pages are rendered. A slower lots time can bring about enhanced bounce rates and reduced customer satisfaction.
Further, look into the waterfall graph, which breaks down the loading sequence of your web site's elements. This visualization allows you to recognize which sources are creating delays. Search for chances to optimize images, scripts, and stylesheets that may be preventing performance.
Furthermore, evaluate the checklist of diagnostics provided - gtmetrix pagespeed. These ideas pinpoint particular concerns, such as unoptimized photos or extreme HTTP demands, that can be resolved to enhance rate. By methodically analyzing these elements, you can develop a detailed understanding of your web site's efficiency, laying the groundwork for subsequent optimization efforts
Implementing Recommended Improvements
One trick element of improving internet site speed entails executing the suggested enhancements identified in your performance report. After evaluating your web site's efficiency data through tools like Gtmetrix, it is vital to prioritize actionable suggestions that can bring about substantial outcomes.
Begin with optimizing images, as big data can dramatically reduce page lots times. Use formats such as WebP for far better compression without giving up high quality. Next, leverage internet browser caching to keep regularly accessed sources, reducing the need for duplicated downloads on succeeding visits.
Decreasing HTTP demands is an additional important step; consider incorporating CSS and JavaScript submits to simplify the packing procedure. Additionally, evaluate your website's web server feedback times and check out faster organizing alternatives if needed.
Carrying out a content delivery network (CDN) can further enhance rate their explanation by distributing material across numerous web servers, decreasing latency for customers globally.
Surveillance and Checking Consistently
Consistent monitoring and screening of web site efficiency are vital for preserving ideal rate and individual experience - gtmetrix pagespeed. Routine analyses enable web designers to determine prospective concerns that might occur because of modifications in content, included functions, or exterior aspects such as web server efficiency. Using tools like GTmetrix and Google PageSpeed Insights enables for thorough analysis of numerous efficiency metrics, including lots times, page dimension, and the number of requests
Establishing a regular for testing-- such as month-to-month here or once a week-- makes certain that any type of destruction in speed can be immediately dealt with. Furthermore, setting efficiency benchmarks assists track renovations with time, offering valuable insights right into the efficiency of implemented adjustments.
Along with scheduled tests, it is essential to monitor real-time efficiency, particularly throughout website traffic spikes or after significant updates. Using automated surveillance devices can signal website administrators to any type of anomalies, enabling for quick treatment.
Ultimately, an aggressive strategy to surveillance and testing not just enhances site rate but additionally contributes to enhanced user fulfillment and retention. By remaining in advance of potential problems, companies can keep a competitive side in the digital landscape.
Conclusion
In conclusion, enhancing website rate is crucial for enhancing user experience and lowering bounce rates. By methodically evaluating performance records, carrying out recommended enhancements, and performing regular monitoring and testing, web site owners can accomplish substantial visit our website enhancements in speed and performance.

These scores show the overall efficiency of your web site, with higher worths suggesting better speed and optimization.Consistent surveillance and screening of site efficiency are crucial for keeping optimal speed and user experience. By systematically evaluating performance reports, executing recommended enhancements, and performing regular monitoring and screening, site owners can accomplish significant enhancements in rate and effectiveness.
Report this page